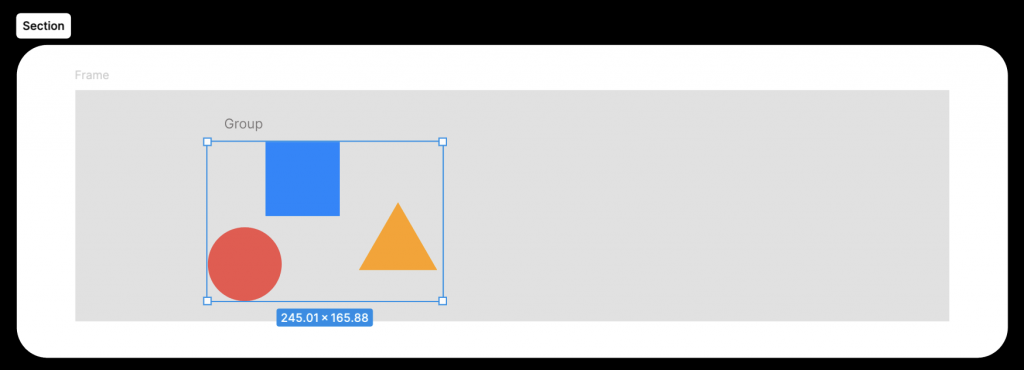
在進入 shared style 之前,我們先來認識三個東西,Group、Frame、Section。

Frame 跟 Group 的差異:
| 定位(position) | 物件縮放 | 裁切(其實是遮罩) | |
|---|---|---|---|
| Frame | 可 | 會隨定位移動,物件尺寸不變 | 可 |
| Group | 否 | 物件尺寸會隨Group縮放而變形 | 不可 |
我們設計的樣式常常會想要複用,這時就會用到 shared style 的功能,shared style 也是進入 Design System 的入門磚。
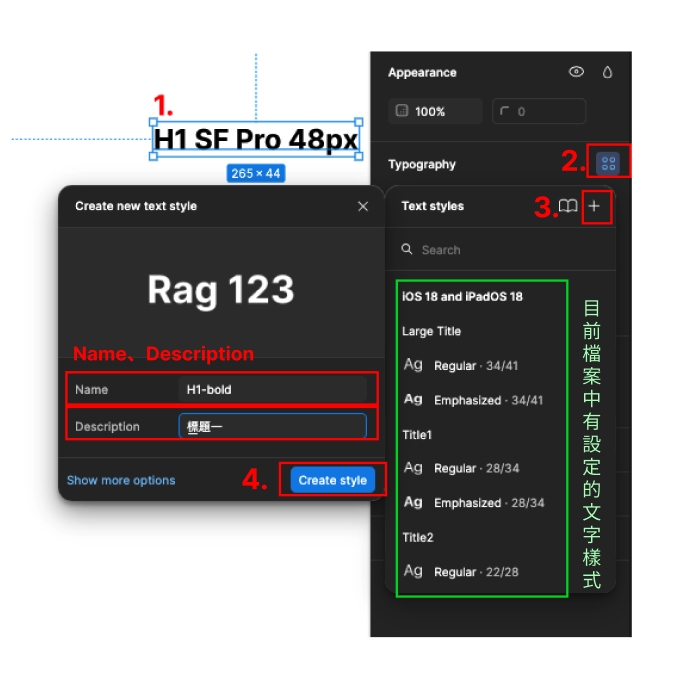
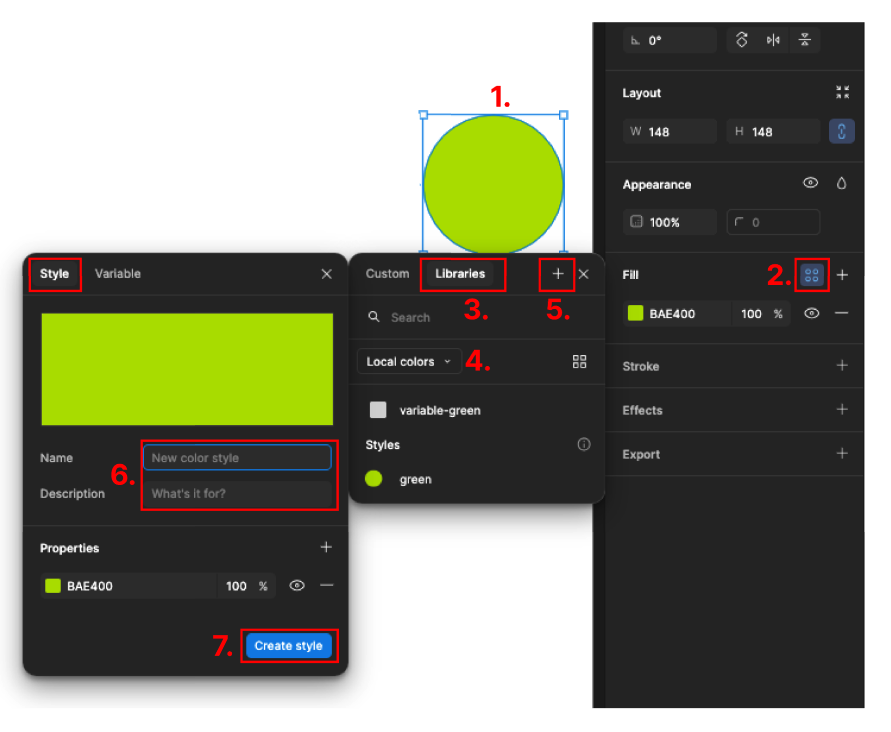
常用的 shared style 有文字、顏色、效果等等,讓我們來看看如何製作 shared style 與如何套用。

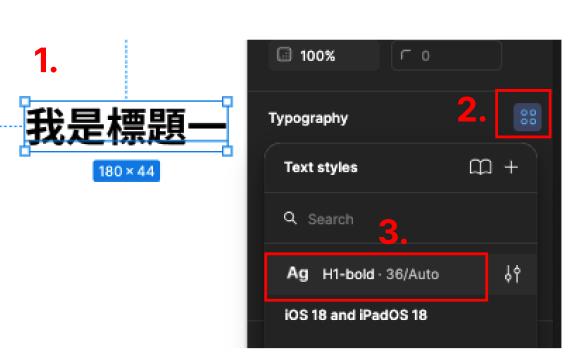
套用樣式:

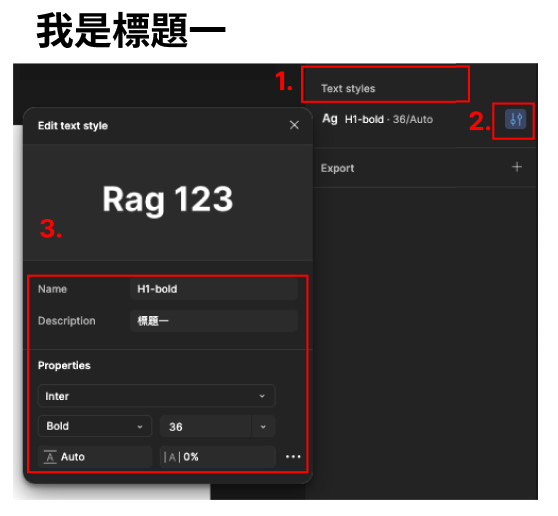
修改樣式:

刪除樣式:
人總有做錯事後悔了想刪除,不是每一件事都能刪除重來,但樣式可以:
不點選任何文字,右側面板會看到 Text styles,裡面就有我們設定過的文字樣式,只要點選該文字樣式按右鍵:Delete style,完成。(這不用上圖了吧?堅持不上~)

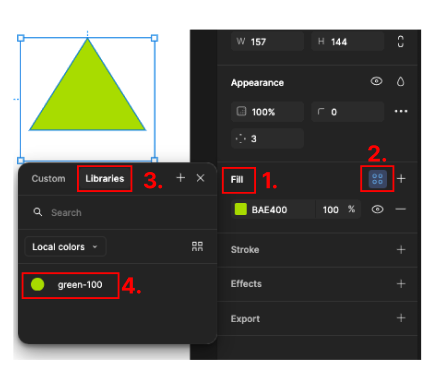
套用樣式:

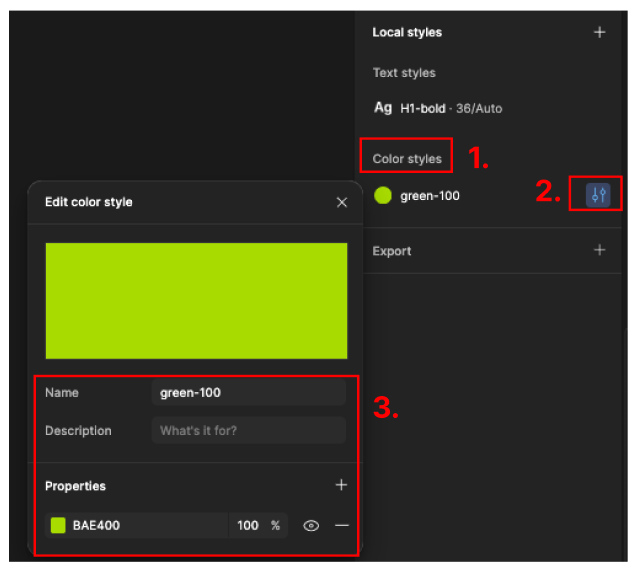
修改樣式:

刪除樣式:
不點選任何物件,右側面板會看到 Color styles,裡面就有我們設定過的顏色樣式,只要點選該文字樣式按右鍵:Delete style,完成。(沒~有~圖~)

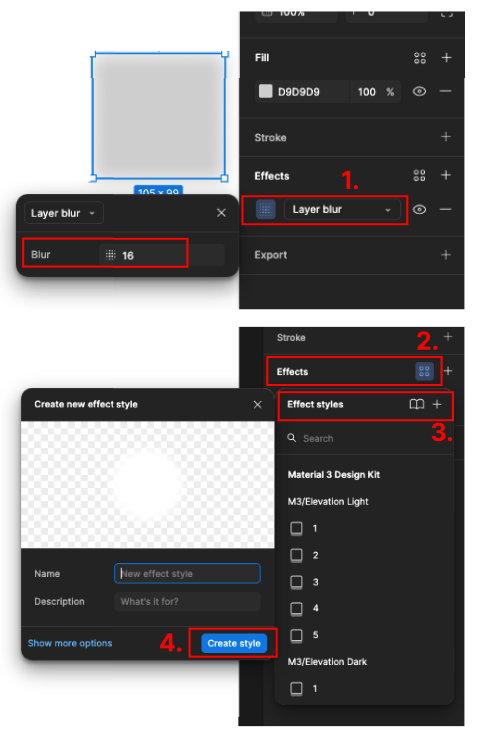
效果的套用樣式、修改樣式、刪除樣式,都與文字、顏色一樣的操作模式,在這裡就不再贅述,相信各位聰明的捧油們稍微摸索一下就會了。
另外,你一定會想,那這些樣式可以分享給其他檔案或專案嗎?不急,我們會用其他方式來處理,用什麼方式呢?敬請耐心等候。當然,你也可以找找外掛喔!
明天我們要來講講 「Auto Layout」,這是 figma 的重頭戲!See You.
